Perspective
UX Research and Design Specialization Capstone Project
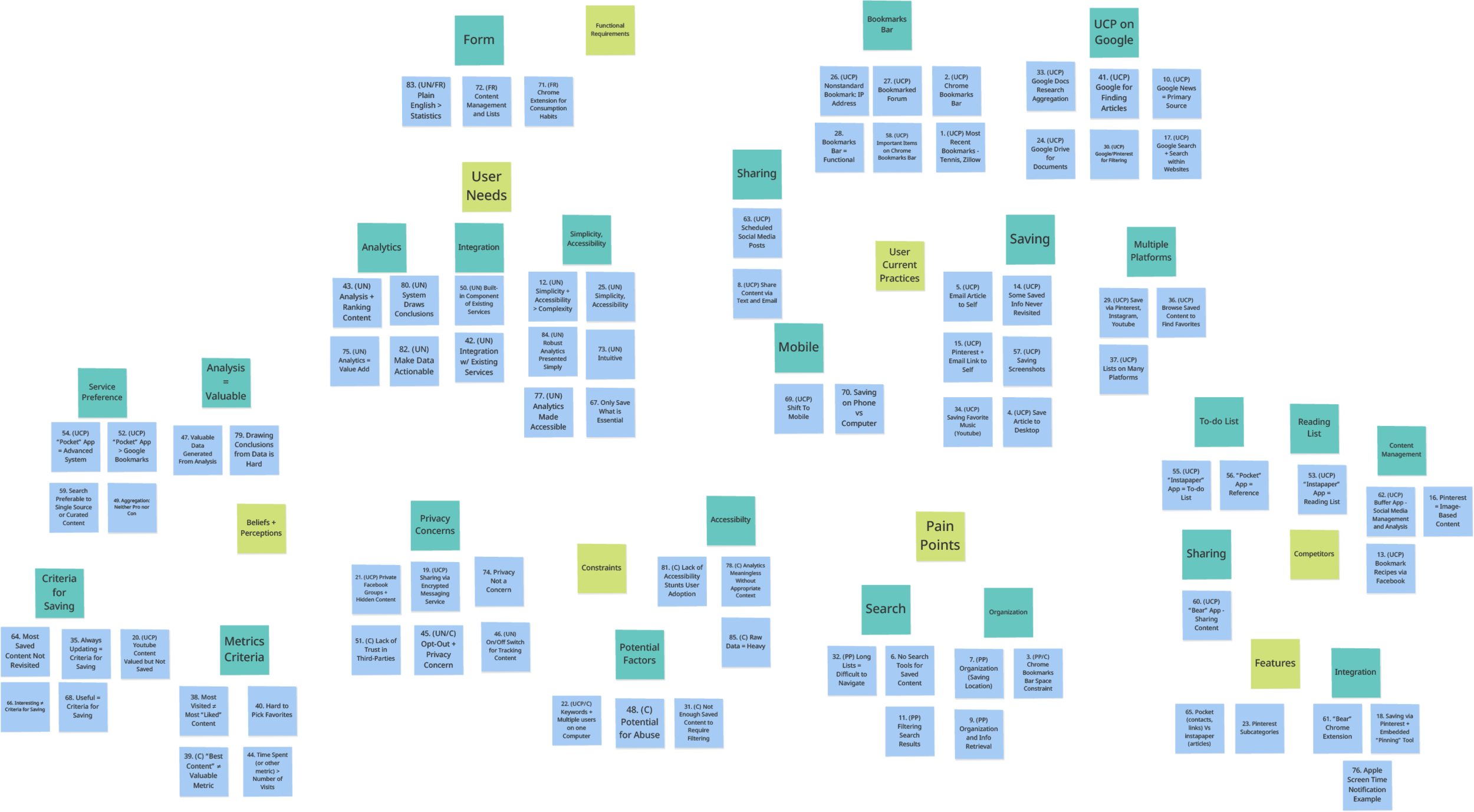
User Needs Analysis - Affinity Diagram
Background
In the Spring of 2019, I designed the Perspective project as part of my capstone course for the University of Michigan UX Research and Design Specialization.
The capstone prompt challenged students to conduct a multi-stage user experience project and leverage the resulting insights to design a product from scratch.
Project Goal
Help build a contextual understanding of personal media consumption by empowering users with a toolset for managing, navigating and analyzing online media content.
Components
Study Design, Competitive Analysis, User Interviews, Personas and Scenarios, Prototyping, Affinity Diagram, Wireframes, Storyboarding, Usability Tests.
Overview
1. Research
(Week 1) I drafted a project proposal, analyzed competitors, recruited study participants, conducted semi-structured interviews, and generated affinity diagrams in order to produce a Needs Finding Report.
Report components include a detailed description of Users’ Needs, Users’ current practices, functional requirements and constraints.
2. Ideate
(Week 2) I generated personas to highlight user needs, scenarios to contextualize key tasks, and storyboards to illustrate key interactions.
Using a lo-fi prototype, I designed and conducted a small-scale Usability Test. Analysis of interview question responses and Users’ performance on Task Scenarios contributed to a med-fi prototype (wireframes).
3. Test
(Week 3) I performed a Heuristic Evaluation and used the resulting recommendations to generate a final, interactive prototype.
Using the interactive prototype, I conducted a Remote Usability Test and synthesized the results into a final User Test Report.
4. Synthesis
(Week 5) To conclude the project, I created a Final Report (including documentation of process, key findings, and next steps).
The Problem
Information overload. Digital media plays an increasingly central role in modern life. The nonstop pace of modern media ecosystems makes it hard to “zoom out”, and individuals have few tools to help facilitate a macro-level understanding (‘big picture”) of their own media consumption. The challenges faced in navigating and filtering digital media content are many.- How do we keep track of what is important to us?
- How do we know what deserves our attention?
- What can be done to help distinguish signal from noise?
Project Goal
Help build a contextual understanding of personal media consumption by empowering users with tools for managing, navigating and analyzing online media content.
Primary Research Questions
What types of tools will best enable users to navigate and contextualize their own media diet?
How do users in my target population organize and keep track of media content they consume online?
What goals, values, needs and constraints inform how and why users in my population save and organize online digital media content?
What tools or techniques, if any, do respondents use to save or keep track of information they find online?
Process

Fig 3. Research and Design Methods Timeline
Tools
Miro, Balsamiq, Temi, Google Docs, Google Sheets, Quicktime, Skype, Voice Memos App, Adobe Illustrator
Design Principles
Simplicity
Accessibility
Compatibility
Narrative Focus
Design Goals
Empower users with tools for managing, navigating and analyzing online media content.
Integrate with and complement existing user practices for sharing, storing and saving.
Provide functionality that is above and beyond that of existing services in adjacent product categories.
Improve users’ signal-to-noise-ratio.
UX Challenges
Small sample sizes for the Needs Finding Study (n=4) and Usability Tests (n=6) made it difficult to judge the prevalence of users’ perceptions and extrapolate findings.
Convenience Sampling resulted in feedback biased by previous relationships. For the same reason, sample composition was likely not representative of target demographic. (8 of 10 participants were male, for example.)
Limitations of PDF prototype format influenced users’ test experience.
Interactive prototypes failed to work in one session.
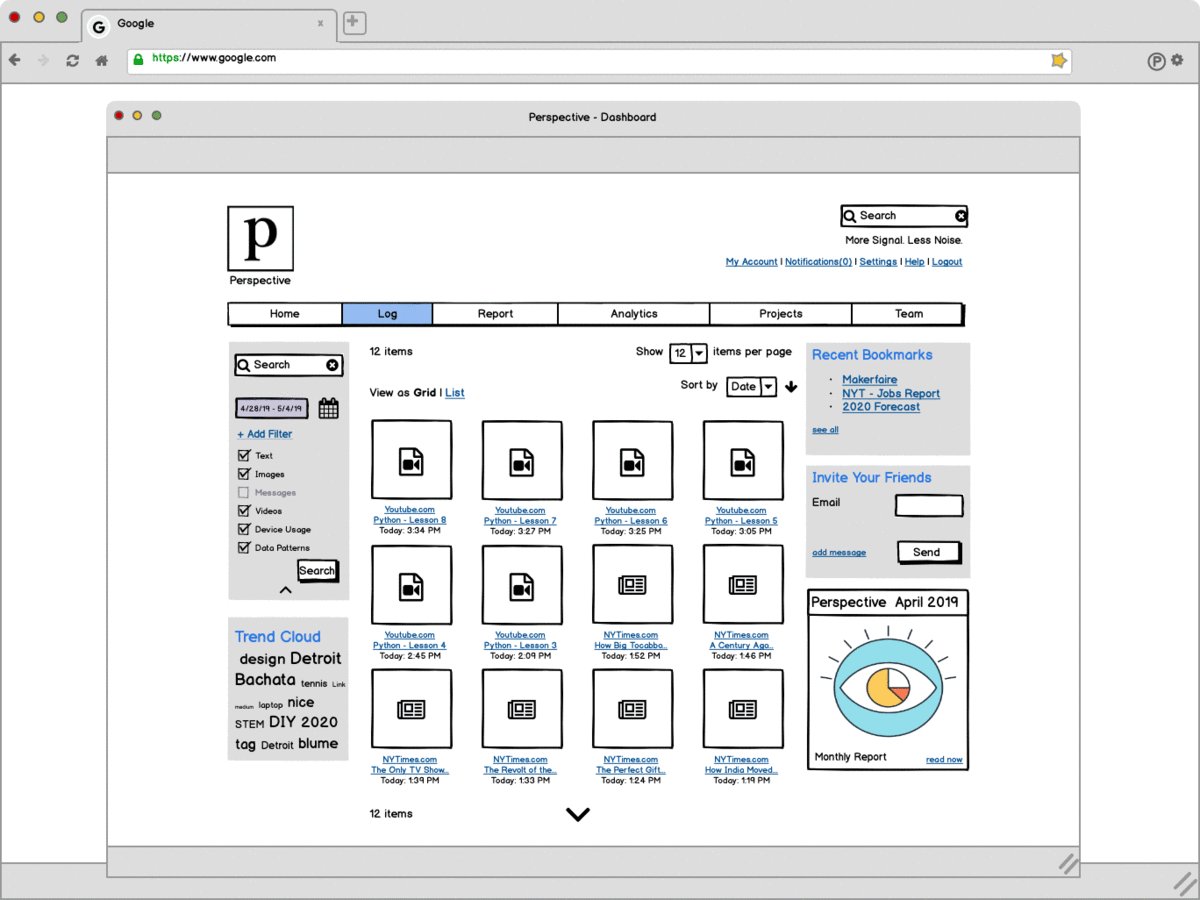
Prototypes
Low Fidelity Prototype
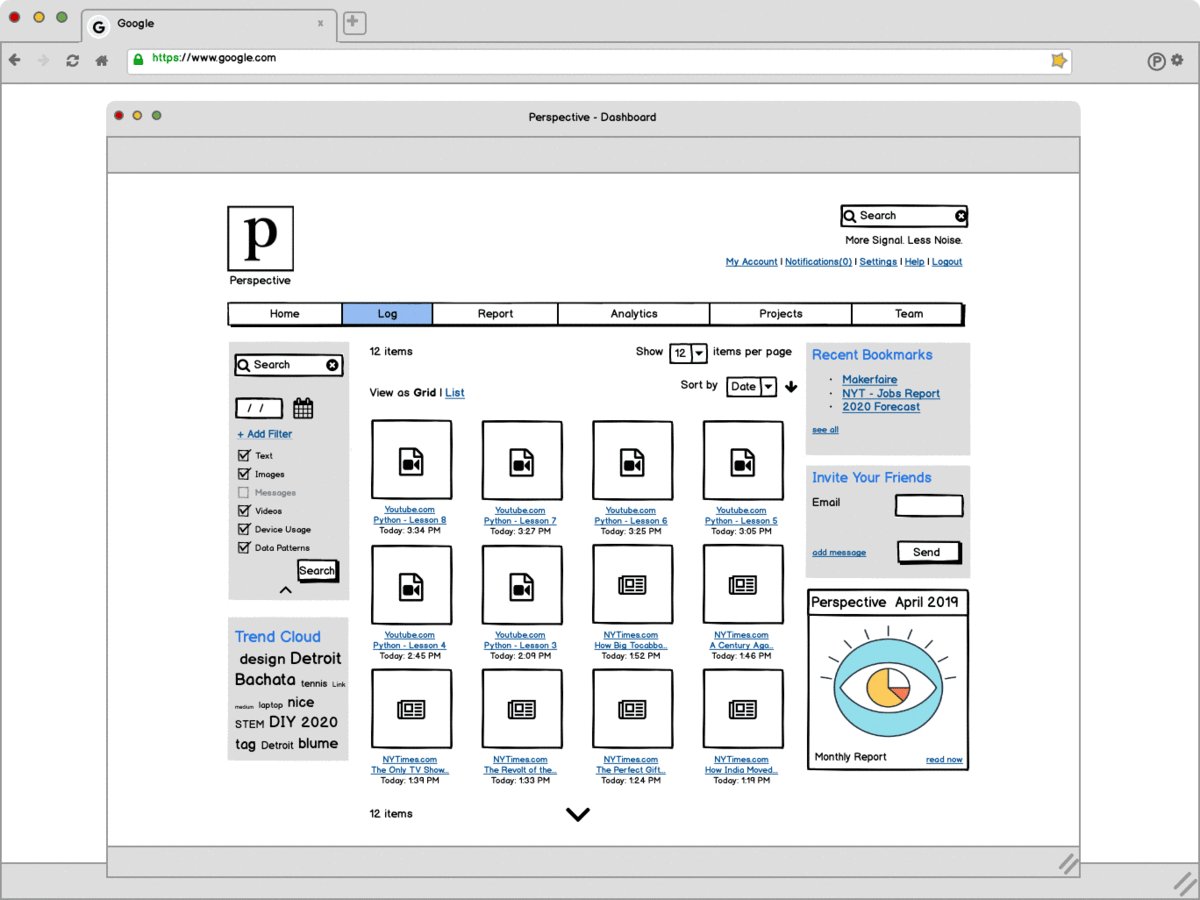
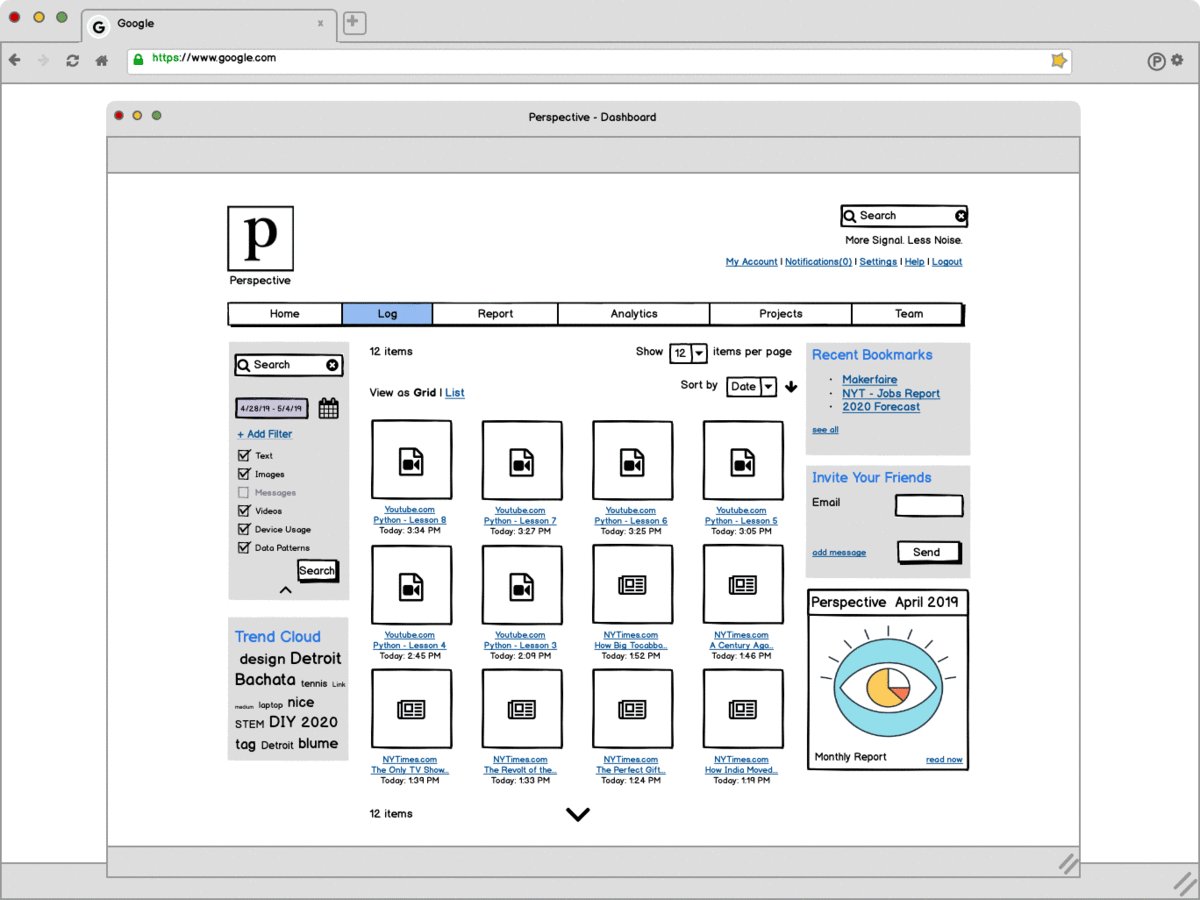
Wireframe Prototype
Interactive Prototype
Remote Usability Tests
Remote usability tests were conducted with (6) participants over the course of two separate weeks.
Participants were recruited via convenience sample and verified as within the target demographic via screener questionnaire.
During the test, quantitative data (task completion rate, time on task) regarding performance and qualitative data (users’ quotes and my observations) regarding preference was collected.
Remote User Test Script - (Low Fidelity Prototype)
Remote User Test Script - (Interactive Prototype)
Outcomes
A comprehensive project report, including documentation of process, key findings, recommendations and next steps.
Process + Key Tasks
Key Findings
Next Steps
What did I learn?
The Final Prototype User Test served as a useful exploration into how potential users within the target population might perceive and interact with a system like Perspective.
Setting expectations regarding prototype fidelity is important.
As a prototype medium, clickable PDFs are useful but limited.
Explicit, detailed instructions are required for successful Remote User Testing.
Some of Perspective’s proposed functionality is complex in nature, and therefore outside of the scope of a Prototype Usability Test. Additional User Tests with a different prototype medium could help to provide further valuable insights.
What would I do differently?
Leveraging a participant recruitment service would help to alleviate bias introduced by convenience sampling.
Including segments of the target population that were underrepresented in the sample for this project would also help to provide a more complete picture of user needs and practices.
In regards to remote usability testing strategy, a web-based prototype medium would likely be more reliable than a PDF prototype. (Some PDF viewer applications cause links to fail.)